Khi nào chúng ta có thể mong đợi HTML6? Chà, WHATWG – cơ quan tiêu chuẩn thay đổi đặc điểm kỹ thuật HTML – đã quyết định thực hiện phương pháp ‘tài liệu sống’ để tiêu chuẩn hóa. Điều này có nghĩa là những gì chúng ta gọi là ‘HTML6’ dường như không phải là một bản cập nhật lớn, nhưng nhiều khả năng sẽ bao gồm các thay đổi nhỏ hơn đối với thông số kỹ thuật xảy ra thường xuyên hơn.

HTML6 là gì ?
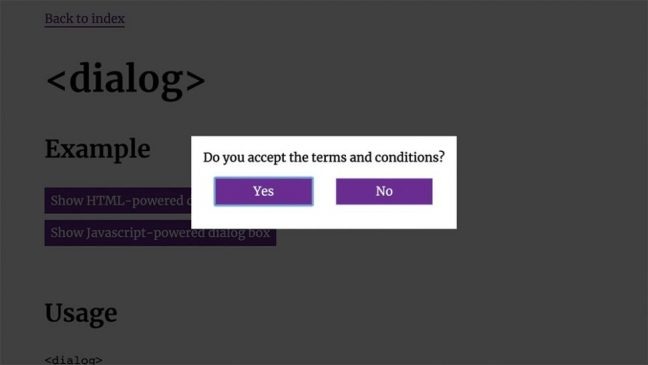
Một thay đổi được đưa vào trình duyệt là phần tử <hộp thoại> . Điều này hoạt động như một bản gốc tương đương với các cửa sổ phương thức được hỗ trợ bởi JavaScript, là một mẫu thiết kế phổ biến trên nhiều trang web.
<dialog open>
<p>This is a HTML-powered dialog box.</p>
</dialog>Nó có thể được mở và đóng bằng cách bật thuộc tính mở . Theo mặc định, nó sẽ hiển thị lơ lửng phía trên nơi nó được đặt trong trang. Gọi phương thức openModal của nó thông qua JavaScript sau đó sẽ sử dụng giao diện giống như phương thức quen thuộc hơn.
Theo mặc định, nền sẽ bị mờ đi và nội dung bên dưới nó không còn tương tác.
<dialog>
<form method="dialog">
<input type="submit" value="Yes" />
<input type="submit" value="No" />
</form>
</dialog>Các biểu mẫu bên trong hộp thoại phương thức có thể có thuộc tính phương thức của hộp thoại , sẽ gửi giá trị và chuyển giá trị trở lại chính đối tượng hộp thoại. Điều này làm cho <hộp thoại> trở thành một công cụ tuyệt vời để xác nhận hành động hoặc các tương tác nhỏ khác.
Yếu tố này được chuẩn hóa và hiện tại, chỉ có các trình duyệt Internet của Chrome và Samsung có hỗ trợ đầy đủ. Những người không có vẫn sẽ hiển thị nội dung của hộp thoại, nhưng nó sẽ được đặt bên trong trang thay thế.
Menu thông minh hơn
Một số ứng dụng web cho phép người dùng thực hiện các nhóm hành động trong giao diện của họ. Những điều này sẽ ảnh hưởng đến trang hiện tại trong một số hình thức, chẳng hạn như thêm một mục vào danh sách.
Trước đây những thứ này sẽ được đánh dấu là <ul> – một danh sách các hành động không được sắp xếp mà người dùng có thể thực hiện. Mặc dù <ul> dành cho danh sách các mục hiển thị, nhưng nó không phù hợp nhất với các yếu tố tương tác.
<menu type="toolbar">
<li><button>Cut</button></li>
<li><button>Copy</button></li>
<li><button>Paste</button></li>
</menu>Một menu chứa một tập hợp các hành động, sẽ được kích hoạt bởi các phần tử <button> bên trong chúng. Ngoài ra, phần tử <menu> hoạt động không khác với danh sách các mục thông thường. Khi việc áp dụng trình duyệt được cải thiện, nó có thể giúp các công nghệ hỗ trợ tìm thấy các yếu tố tương tác này dễ dàng hơn.